Een verzoek die we vaak van onze klanten en op woocommerce shop eigenaren krijgen is ‘hoe pas ik de labels van de pagina Mijn-Account in WooCommerce aan?’.
Het antwoord is niet ver te zoeken, WooCommerce heeft namelijk overal “hooks & filters“. Dit zijn aansluitpunten voor je eigen maatwerk functies zonder de kern code aan te passen. Developers gebruiken dat altijd voor het ontwikkelen van maatwerk functionaliteit in WordPress en WooCommerce.
Even kort uitleggen wat een “hook” is en wat een “filter” is:
- Hook: dit is aansluitpunt om functies te laten werken op een bepaald moment en bepaalde locatie (bijv prijs calculator laten zien bij een gordijnstof productpagina).
- Filter: dit is een aansluitpunt om een variabele te manipuleren tot iets anders (bijv een product prijs).
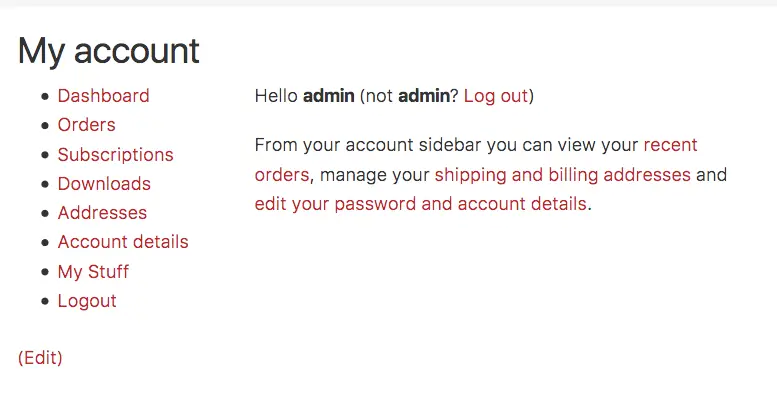
Nu je een beetje snapt wat een hooks en filters zijn, gaan we kijken op hoe we dit kunnen toepassen op de Mijn Account pagina in woocommerce.
// Rename labels in My Account
add_filter ( 'woocommerce_account_menu_items', 'rms_woo_my_account_order' );
function rms_woo_my_account_order() {
$myorder = array(
'dashboard' => __( 'Mijn Profiel', 'woocommerce' ),
'edit-account' => __( 'Account Details', 'woocommerce' ),
'orders' => __( 'Orders', 'woocommerce' ),
'edit-address' => __( 'Mijn Adres', 'woocommerce' ),
//'payment-methods' => __( 'Payment Methods', 'woocommerce' ),
'customer-logout' => __( 'Logout', 'woocommerce' ),
);
return $myorder;
}
Wat we hierboven gedaan hebben is een bestaande filter gebruiken van WooCommerce: woocommerce_account_menu_items.
Hiermee kunnen we de labels aanpassen van de Mijn Account ‘endpoints’. Zo hebben we Dashboard gewijzigd naar Mijn Profiel.
We kunnen ook bestaande endpoints verbergen door “//” ervoor te voegen.
Tevens kunnen we de volgorde aanpassen door bijvoorbeeld Orders naar het begin te verplaatsen:
// Rename labels in My Account
add_filter ( 'woocommerce_account_menu_items', 'rms_woo_my_account_order' );
function rms_woo_my_account_order() {
$myorder = array(
'orders' => __( 'Orders', 'woocommerce' ),
'dashboard' => __( 'Mijn Profiel', 'woocommerce' ),
'edit-account' => __( 'Account Details', 'woocommerce' ),
'edit-address' => __( 'Mijn Adres', 'woocommerce' ),
//'payment-methods' => __( 'Payment Methods', 'woocommerce' ),
'customer-logout' => __( 'Logout', 'woocommerce' ),
);
return $myorder;
}
Zo zijn er nog veel meer mogelijkheden met filters. Wil je meer voorbeelden zien? Laat het ons weten in de comments.