We all like the custom page functionality of Apppresser and love to see the possibilities of it more often. I see this request more and more in the community, which is why I decided to give an example of how the custom page can be utilized.
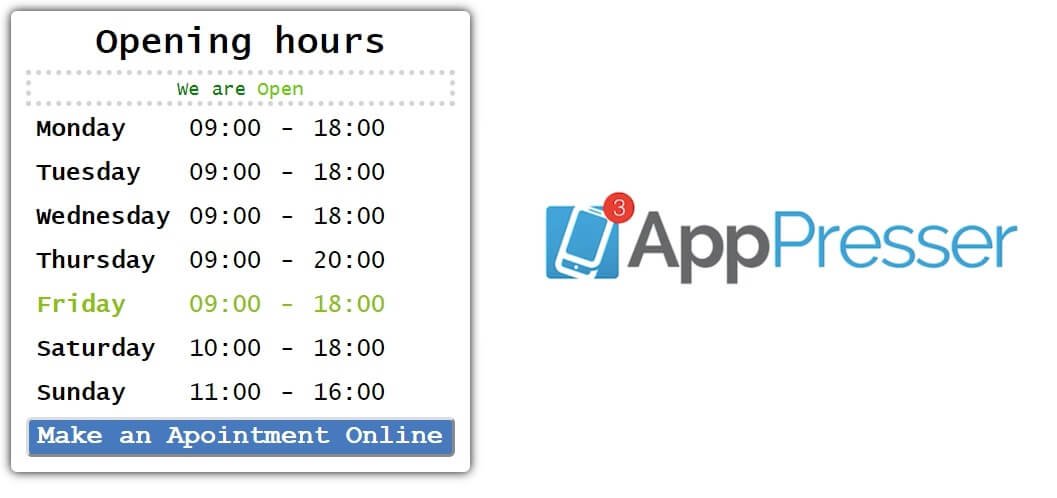
As a reference, I have used the beautiful Openinghours template by Ben Goddard to demonstrate the power of Custom Pages in Apppresser framework. To make this working in custom pages, we need to change some things so that Apppresser can read the HTML code and JavaScript code. As we all know, custom pages can only read simple JavaScript. So we need to write it in self-executing anonymous function like this:
( function() { // your code here })();Apppresser also does not support the use of complex JavaScript like Angular or jQuery. However, we have used jQuery elements in our code so we need to add jQuery support to our Apppresser app.
You can find all the code of below instructions here: Github gist.
Let’s take a look at the modified JavaScript code and lets add this as custom js in myapppresser settings:
First, add the custom JS in myapppresser in settings. Then add the HTML code inside the custom page and the CSS in the custom css of color section (also put it in the ion child theme).You can of course play around with styling as much as you want to have it match your client’s brand design.
Finally, we have come to the little technical part of the process; adding jQuery support to Apppresser. This is fairly simple, no need to worry for the non-developers among us:
- Simply add the jQuery file (second script below) to the assets folder inside the zip build.
- Now we need the App to use that file, which we will do by adding a script tag in index.html (inside the zip build). Add the following script after the final script in the body (right before </body>):
<script src=”assets/jquery-3.2.1.min.js”></script>
That’s all folks! Now you have your own custom opening-hours page in the app.
Need a custom page for your client? Send us a message and we will get back to you shortly with a quote.